Chromeデベロッパーツールで現在地を偽装する
Chromeブラウザには、Webサイトの構成を表示・編集できる「デベロッパーツール」という機能が搭載されています。これを使うことで、Webサイトの構成をチェックしたり、HTMLソースを書き換えてページを改造したりすることが可能。さらには、Chromeデベロッパーツールで現在地を偽装できるのです。

デベロッパーツールで伏せ字を表示
Chromeデベロッパーツールは、Webサイト制作のための開発ツール。Chromeのメニューから「その他のツール」→「デベロッパーツール」を選択するとデベロッパーツールが開きます。
ログイン画面などでパスワードが「●●●」などの伏せ字で表示された経験があるはず。Chromeデベロッパーツールなら、伏せ字のパスワードを表示できます。デベロッパーツールでサイトのHTMLソースを書き換えると、文字を表示できるのです。
具体的には、デベロッパーツールの矢印ボタンをクリックしてサイト内のパスワードエリアをクリック。HTMLソースのパスワードエリア部分が選択されるので、「password」を「text」と書き換えるのです。
デベロッパーツールで現在地を偽装
Chromeデベロッパーツールならページ内の全画像を抽出することも可能。デベロッパーツールの「Network」にはページ内の要素をリストアップする機能があります。これを使えばページ内すべての画像を抽出できるのです。
全画像を抽出する方法は、デベロッパーツールの「Network」をクリック。「Img」を選ぶと、ページ内の画像ファイルの一覧が表示されます。画像を選択して保存することも可能です。
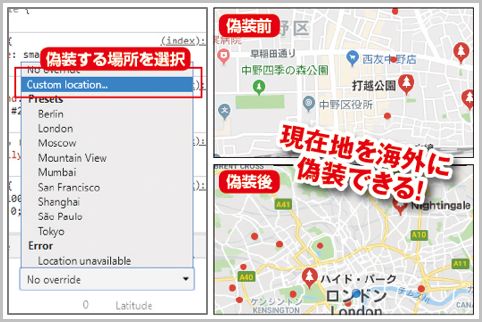
Chromeデベロッパーツールで現在地を偽装することもできます。「…」→「More tools」→「Sensors」を開いて「Geolocation」をクリック。場所を選んだら偽装完了です。東京にいながら、ロンドンへ出張しているように見せかけられます。
■「Google」おすすめ記事
Googleの裏技を使って個人情報は引き出される
Googleの隠し機能でブラウジングが快適になる
■「コマンド」おすすめ記事
iPhone隠しコマンド10選!あくまで自己責任で
人気ハイブリッド車に共通の隠しコマンドとは?
ウォシュレットの賢い使い方!管理者設定モード
走行中でもテレビ!カーナビの操作制限の解除
iPhoneの裏ワザはキャリアごとに違っていた
■「位置情報」おすすめ記事
GPS追跡アプリは仕込んだあと一覧から消せる
スマホの位置情報を偽装して現在地を好きに設定
格安SIMで遅延しがちなGPSをすぐ捕捉する方法
ラジオライフ編集部
最新記事 by ラジオライフ編集部 (全て見る)
- 値下げしたNHK受信料より沖縄はもっと安かった - 2025年7月2日
- TVerで「見逃し」を防止するため活用したい機能 - 2025年7月1日
- 職務質問で慎重に対応するべき警察官の見分け方 - 2025年7月1日
- 運運転免許証番号で紛失などで再発行したかわかる - 2025年7月1日
- 災害時はラジオより「防災テレビ」という選択肢 - 2025年6月30日
この記事にコメントする
あわせて読みたい記事

映像の文字起こしと高精度翻訳のChrome拡張機能

全パスワードをクラウドから一発入力できる機能

Chromeの保護機能をさらに強力にする設定とは?

キャプチャツール本来の使い方と「裏」の使い方
オススメ記事

2021年10月、ついに「モザイク破壊」に関する事件で逮捕者が出ました。京都府警サイバー犯罪対策課と右京署は、人工知能(AI)技術を悪用してアダルト動画(AV)のモザイクを除去したように改変し[…続きを読む]

モザイク処理は、特定部分の色の平均情報を元に解像度を下げるという非可逆変換なので「モザイク除去」は理論上は不可能です。しかし、これまで数々の「モザイク除去機」が登場してきました。モザイク除去は[…続きを読む]

圧倒的ユーザー数を誇るLINEは当然、秘密の連絡にも使われます。LINEの会話は探偵が重点調査対象とするものの1つです。そこで、探偵がLINEの会話を盗み見する盗聴&盗撮テクニックを見ていくと[…続きを読む]

盗聴器といえば、自宅や会社など目的の場所に直接仕掛ける電波式盗聴器が主流でした。しかし、スマホ、タブレットPCなどのモバイル機器が普及した現在、それらの端末を利用した「盗聴器アプリ」が急増して[…続きを読む]

おもちゃの缶詰は、森永製菓「チョコボール」の当たりである“銀のエンゼル”を5枚集めるともらえる景品。このおもちゃの缶詰をもらうために、チョコボール銀のエンゼルの当たり確率と見分け方を紹介しまし[…続きを読む]